material ui drawer width
Ive changed the width of the drawer container which causes a a problem. Im facing an issue with material-ui drawer.

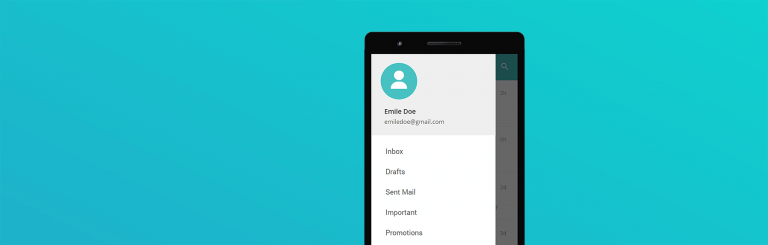
Create Mobile Side Drawers In 5 Easy Steps Justinmind
This component comes with a 2 kB gzipped payload overhead.

. Some low-end mobile devices wont be able to. The drawer remains a little inside the page and visible. In a responsive layout grid at a defined minimum breakpoint of at least 600dp width a standard drawer should be replaced with a modal drawer.
The content of the component. In this React MUI Drawer example. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
The drawer remains a little inside the page and visible. Ive changed the width of the drawer container which causes a a problem. Width height minHeight maxHeight.
The state of the drawer is remembered from action to action and session to session. Do you want to build a full MUI app from beginning to end learn every aspect of the sx prop styled API and the theme and never again fear styling any MUI. Override or extend the styles applied to the component.
Im facing an issue with material-ui drawer. You can make the drawer swipeable with the SwipeableDrawer component. Easily make an element as wide or as tall relative to its parent with the width and height utilities.
The drawer remains a little inside the page and visible but I dont. The state of the drawer is remembered from action to action and session to session. Props of the native component are also available.
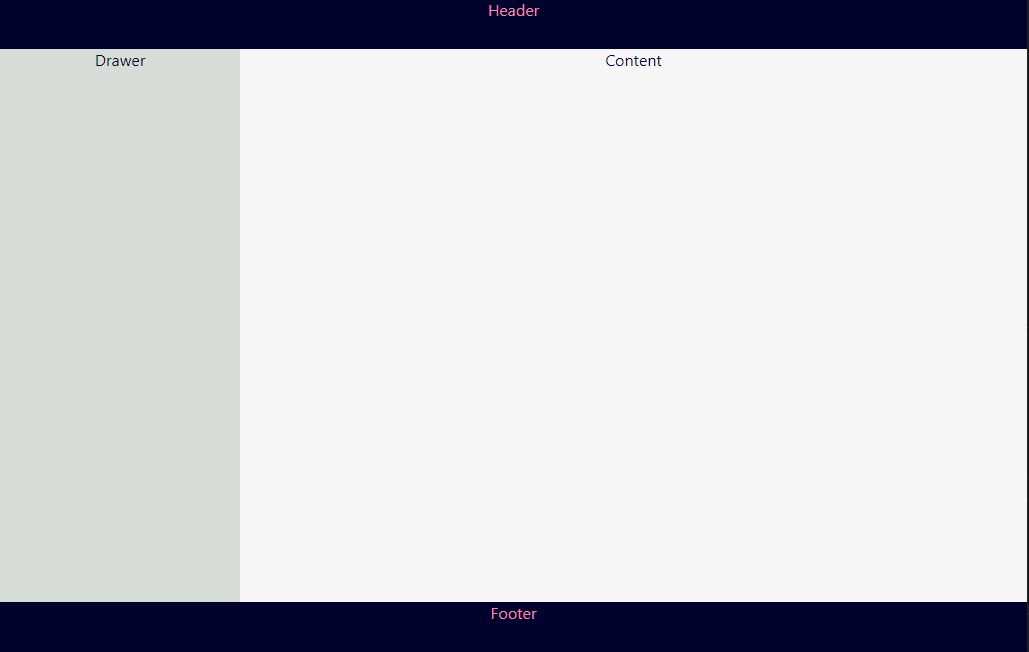
Material ui drawer width How to Position an MUI Drawer Under AppBar Responsive Sizing September 6 2022 May 1 2021 by Jon M. Lets change the Material UI. When the drawer is outside of the page grid and opens the drawer forces other content to change size.
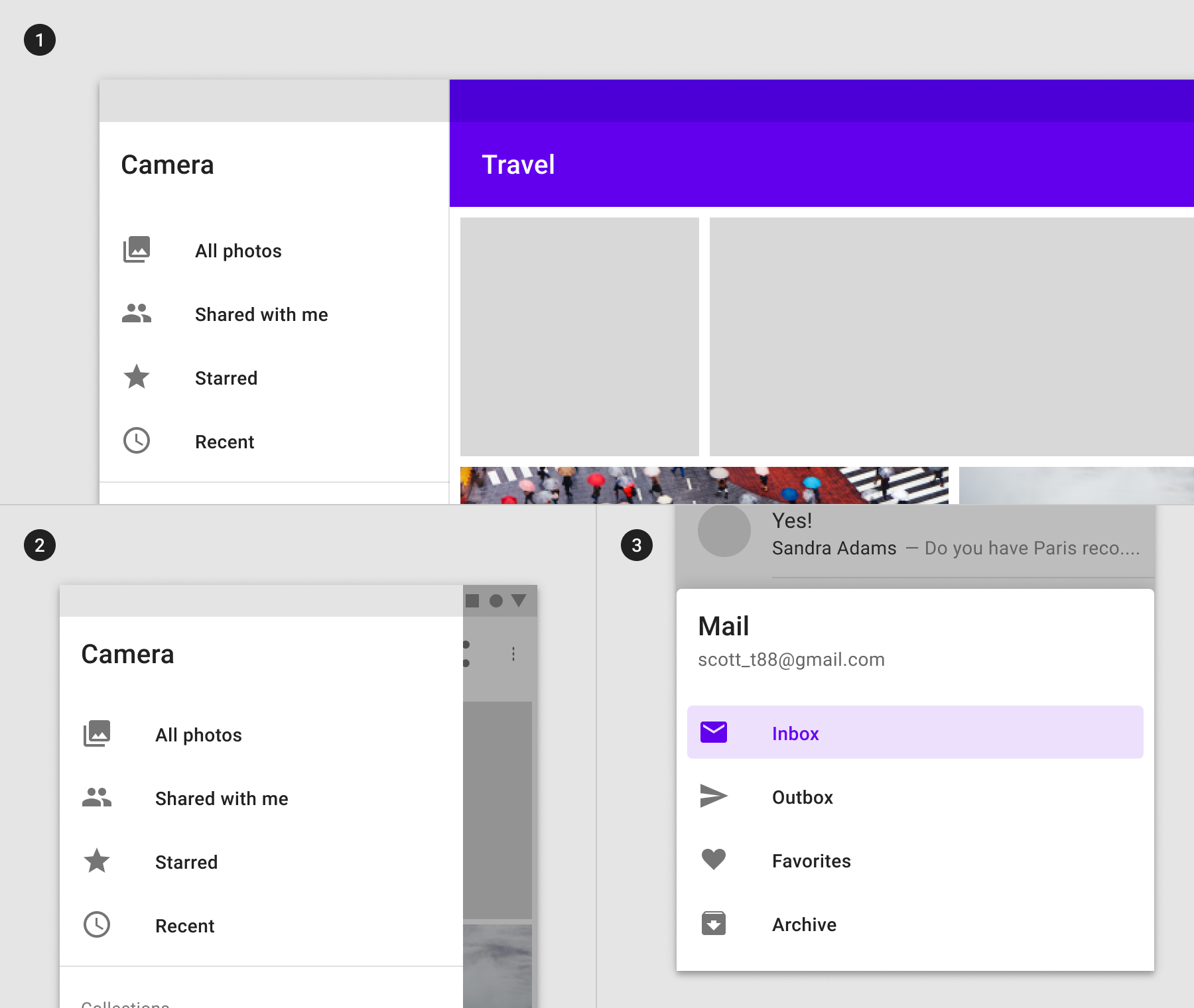
Material UI provides three types of Drawers broadly. Ive changed the width of the drawer container which causes a a problem. When the drawer is outside of the page grid and opens the drawer forces other content to change size.
Like all Material MUI components we can add style and change the default design of the Drawer component also. Im facing an issue with material-ui drawer. Side from which the drawer will appear.
This drawer will be displayed on the web page only when a true value is passed to the open prop. Material UI Drawer width and styling.

Next Js Material Ui Layout With Side Menu Full Stack Soup

Material Ui レスポンシブデザイン Appbar Drawer Qiita

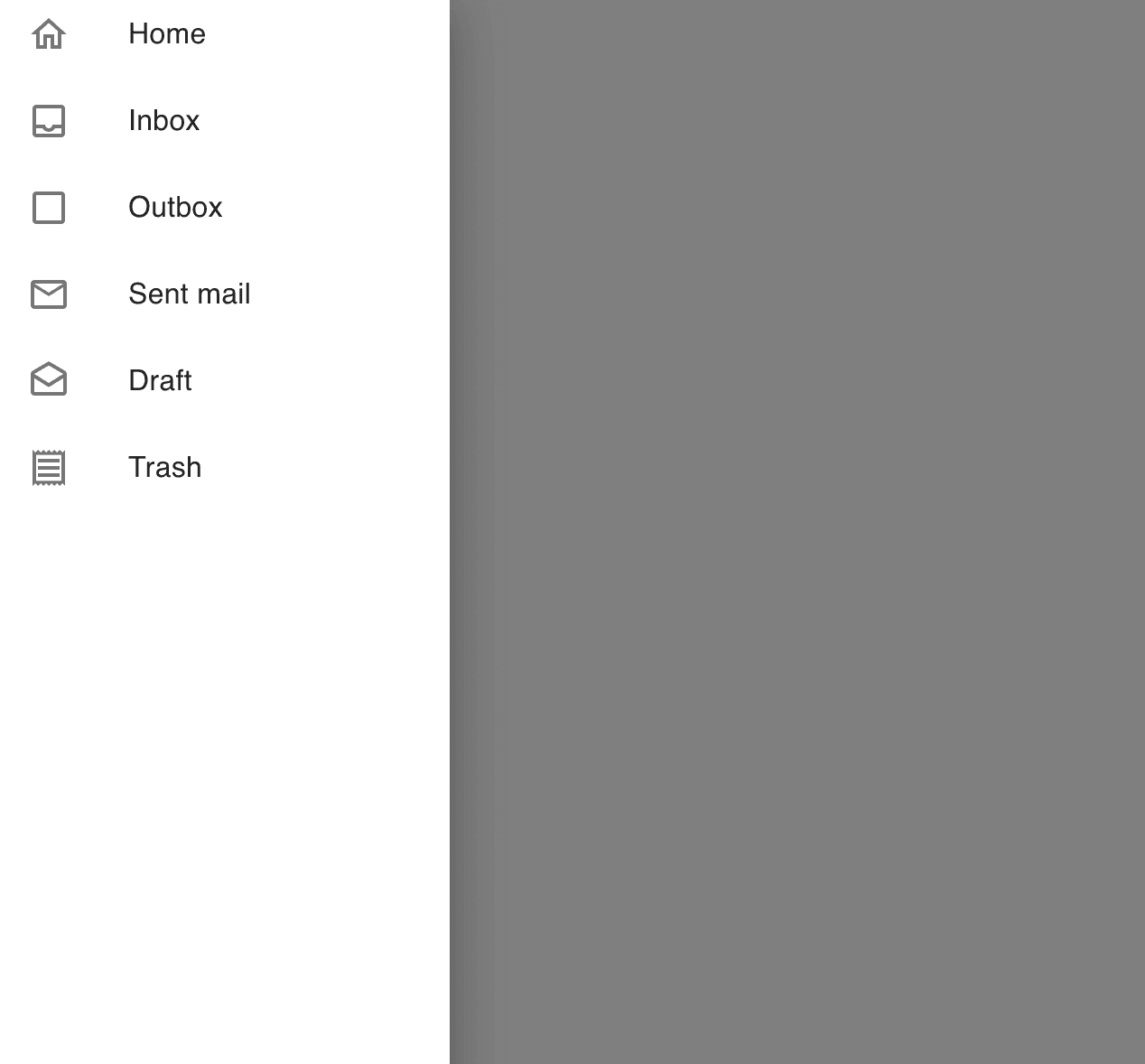
How To Create A Navigation Drawer In Material Ui React

Dashboard Layout With React Js And Material Ui Ramonak Io

Building A Navigation Drawer With Material Ui And React Router Dom Dev Community
Navigation Drawer Material Design

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

How To Create A Swipeable Drawer In Material Ui
Drawer I Need Width Transition When The Drawer Is Already Opened Issue 19550 Mui Material Ui Github

Creating A Hamburger Menu Navigation With React And Material Ui 5

Material Ui Responsive Drawer Examples Codesandbox

Dashboard Layout With React Js And Material Ui Ramonak Io
React Material Ui Drawer Flex Layout Lior Pollak

Navigation Drawer Patterns Material Design

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Make Drawer Using Material Ui Geeksforgeeks

Material Ui の Appbar と Drawer を自分好みに組み合わせる きみはねこみたいなにゃんにゃんなまほう

Material Ui React Persistent Drawer And Tabs By Josh Phelps Medium